Ya hemos diseñado el
fondo para nuestro juego, ahora estamos listos para diseñar el
personaje principal.
Lo primero será definir su tamaño en
pixeles. Para esto utilizaremos como base el tamaño de los
tiles, en este caso será de aproximadamente 2
tiles de alto.
Algo a tener en cuenta a partir de ahora es lo que se conoce como
frames o
cuadros de animación. Nuestro personaje es
animado y la
animación se logra colocando un
grafico a continuación de otro. Para esto contaremos con una
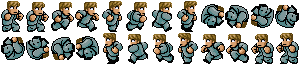
hoja de sprites (
sprite-sheet) donde podremos ver cada uno de los cuadros de animación agrupados a modo de tabla.
A continuación definiremos lo que será nuestra
línea de tiempo, es decir, qué
sprite debe dibujarse en determinado instante de tiempo. Puede resultar confusa la numeración que daremos a cada elemento mencionado; por un lado tendremos el
número de sprite de la
hoja de sprites y por otro lado el
número frame de la línea de tiempo.
Para entenderlo veamos la siguiente ilustración:
En este caso, nuestro juego transcurre a 35.7
cuadros por segundo. Como observamos en la
figura, la cantidad de
sprites no es suficiente para que en cada
fracción de segundo haya un
sprite diferente, entonces se repite muchas veces el mismo
sprite durante cierto
intervalo de tiempo. Por lo que podemos pensar, que los
datos de la animación se manejaran como muestra la siguiente
tabla:
(Ejemplo para la animación de caminar)
| Segundos |
Frame |
Sprite |
| 0.028 |
25 |
2 |
| 0.056 |
26 |
2 |
| 0.084 |
27 |
2 |
| 0.112 |
28 |
2 |
| 0.140 |
29 |
3 |
| 0.168 |
30 |
3 |
| 0.196 |
31 |
3 |
| 0.224 |
32 |
3 |
| 0.252 |
33 |
4 |
| 0.280 |
34 |
4 |
| 0.308 |
35 |
4 |
| 0.336 |
36 |
4 |
| 0.364 |
37 |
5 |
| 0.392 |
38 |
5 |
| 0.420 |
39 |
5 |
| 0.448 |
40 |
5 |
| 0.476 |
41 |
6 |
| 0.504 |
42 |
6 |
| 0.532 |
43 |
6 |
| 0.560 |
44 |
6 |
| 0.588 |
45 |
7 |
| 0.616 |
46 |
7 |
| 0.644 |
47 |
7 |
| 0.672 |
48 |
7 |
La información de esta
tabla quedaría guardada en una
variable de tipo matriz, que representa nuestra
línea de tiempo. Le llamaremos
frames. Por ejemplo: si quisiéramos saber el número de
sprite de la
frame 31, consultaremos el valor
frames[31
], que nos devolverá el número de
sprite 3.