Comencemos por explicar la parte
gráfica del juego.
Como bien sabemos, toda imagen en computadora está compuesta de
pixeles, pequeños puntos de diferentes colores que a cierta distancia del ojo humano generan la ilusión de estar viendo una imagen.
En
C++, y con la librería
SDL, los
pixeles están ordenados de la siguiente manera: en la esquina superior izquierda de nuestra pantalla se encuentra el
cero u
origen numérico de los
pixeles. Al desplazarnos a la derecha o a la parte inferior de la pantalla, se incrementan las
coordenadas de los
pixeles.
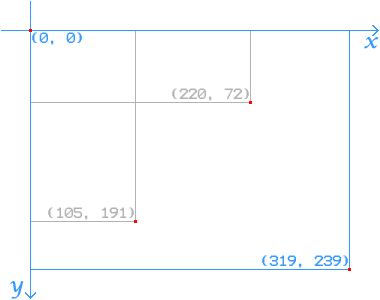
En este ejemplo, trabajaremos con un tamaño de resolución de pantalla de 320x240
pixeles. Es decir que, en horizontal las posiciones de un
pixel van de 0 a 319, y en vertical van de 0 a 239 (recordemos que el
cero es una posición válida). En
matemáticas, las coordenadas de un punto sobre una
gráfica se determinan mediante
ejes. Al
eje de coordenadas horizontales se le denomina con la letra “
x” y al de
coordenadas verticales con la letra “
y”. Aquí usaremos las mismas notaciones. Estableciendo esto, se puede hacer referencia a la coordenada de un
punto/pixel, por medio de un par de valores (
x e
y). Siendo así nuestra
coordenada de origen, es decir, el
pixel que se encuentra en el extremo superior izquierdo de nuestra pantalla, la
coordenada (0, 0), y la
coordenada del
pixel que se encuentra en el extremo inferior derecho sería la
(319, 239).
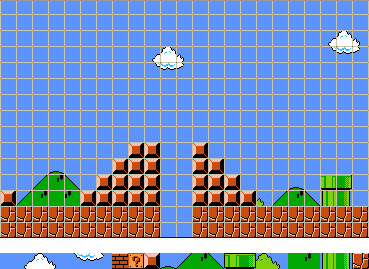
Ahora bien, al conocer las dimensiones de nuestro entorno ya podemos diseñar algún
fondo para el juego.
Una forma de hacerlo sería dibujando el
fondo libremente. Sin embargo, en este ejemplo utilizaremos un sistema muy antiguo pero muy útil al momento de realizar nuestro primer proyecto, el
sistema de tiles o baldosas.
Dicho sistema consiste en descomponer el mapa en
pequeñas áreas, pequeños cuadrados que al estar unos junto a otros forman un escenario o fondo, algo muy similar al efecto que sucede con los
pixeles en la pantalla.

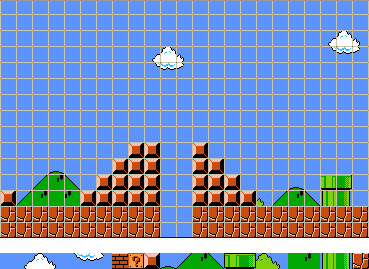
Ejemplo de
tiles,
Super Mario Bros (
NES)
Una técnica que fue bien utilizada en los inicios de la industria del videojuego, cuando los
recursos con los que se contaban eran muy limitados. Actualmente sigue siendo útil y se sigue usando, pero en menor medida. Este sistema nos permite crear
grandes fondos a partir de
pocos elementos.
En nuestro ejemplo, utilizaremos los siguientes
tiles:



No hay comentarios.:
Publicar un comentario